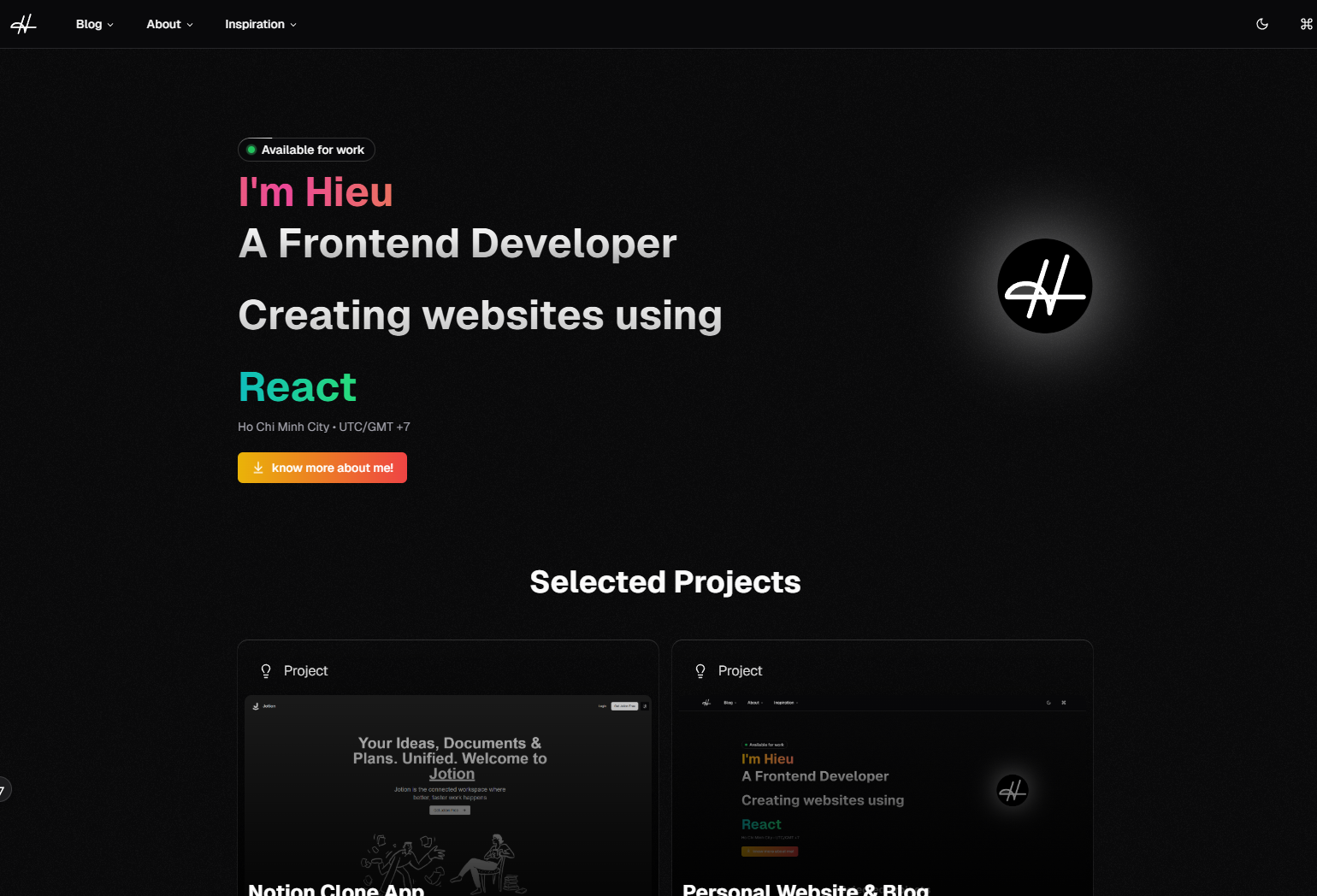
My personal website and blog.
I've come across countless blogs on the Internet, and I've always dreamed of creating my own—where I can write about anything, whether it's tutorials, notes, or personal reflections. That's why I decided to start learning web development in December 2020. I began with the basics: HTML, CSS, and JavaScript, and quickly realized that creating a static website wasn't enough for me. I wanted more flexibility and interactivity.
After a year of learning, I expanded my skills to include React.js and Next.js. These technologies allowed me to build dynamic, scalable websites and gave me the tools to create a blog that could evolve alongside my ideas. I'm excited to continue this journey, exploring new technologies and creating content that reflects my growth as both a developer and a creator.
Core Technologies
- Next.js 15 with App Router 🚦
- TypeScript with strict configuration 🚧
- Tailwind CSS for styling ✨
- Velite - MDX for content ✏️
- Real-time database 🔗
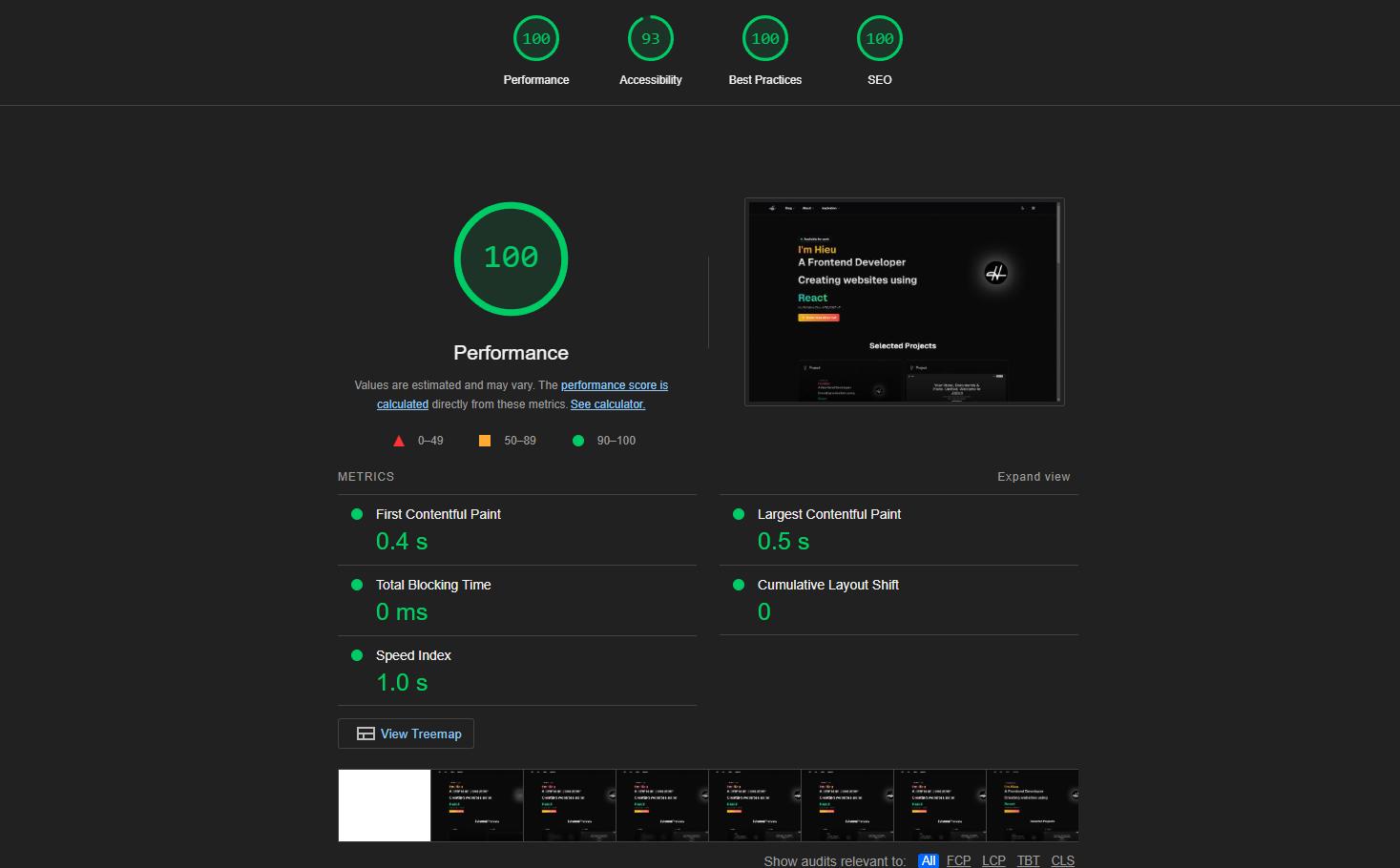
Performance

UI/UX
- Shadcn UI for accessible UI components 💋
- Responsive design 💻📲
- Light/Dark mode 🌓
- Image zoom in blog posts 📸
- rehype-pretty for code syntax highlighting 🔦
- Table of contents for blog posts 🧱
Blog Features
- Comments system 🗨️
- Like functionality 👍
- Post view counter 🔢
- Blog / Document post search 📚
- Tags 🏷️
- Sitemap 🗺️
- Velite - MDX for blog post 📄
- Guestbook comments 💬
- Personal projects 🦾
- Hobbies page 🔥
Performance & SEO
- Lighthouse score of nearly 100 🏗️
- SEO optimized with meta tags and JSON-LD 🔍
- Open graph images using
next/og📸
Development Experience
- ESLint configuration 🔨
- Prettier code formatting 💄
- Simple-git-hooks & lint-staged ⚓
- Conventional commit lint [husky] 🐶
- Auto refresh for MDX 📄
Authentication & Data
- Clerk authentication 🥸
- Convex for user store 💾
Credits
This project wouldn't have been possible without the incredible open-source community. A special thanks to Timothy for the Tailwind nextjs starter blog template, and to HongHong for the inspiration ❤️.
Without them, this project would not have been possible:
- Comment System - from fuma-comment
- UI - from shadcn/ui
- ESLint config - from @antfu/eslint-config
- Admin UI - from shadcn-admin
Referenced the following projects for inspiration:
- fumadocs
- leerob.io
- nerdfish.be
- nextra.site
- theodorusclarence.com
- ped.ro
- delba.dev
- joshwcomeau.com
- blog.maximeheckel.com
- zenorocha.com
- jahir.dev
- anishde.dev
- nikolovlazar.com
- samuelkraft.com
- bentogrids.com
- ui.aceternity.com
- hover.dev
- vocs.dev
and more but I can't remember them all